
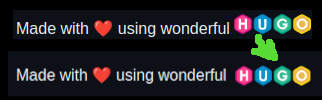
It took me some time to know that github overwrite image style attribute value, this value style="margin-left:15px; vertical-align: middle" was overwritten by this style="max-width:100%". See below code snippets:
Made with ❤️ using wonderful
<a target="_blank" href="http://gohugo.io/"
><img
src="https://github.com/cipto-hd/github-assets/raw/main/assets/hugo.svg"
height="20px"
alt="hugo logo"
style="margin-left:15px; vertical-align: middle"
/></a>
Made with ❤️ using wonderful
<a target="_blank" href="http://gohugo.io/"
><img
src="https://github.com/cipto-hd/github-assets/raw/main/assets/hugo.svg"
height="20px"
alt="hugo logo"
style="max-width:100%"
/></a>
It turns out that we must use align attribute to center image vertically to fix image vertical alignment and use html entity to add some space before it. And tada below is the code for this fix:
Made with ❤️ using wonderful
<a target="_blank" href="http://gohugo.io/"
><img
src="https://github.com/cipto-hd/github-assets/raw/main/assets/hugo.svg"
height="20px"
alt="hugo logo"
align="center"
/></a>
Hopefully this info would be helpful for others. Thanks.
comments powered by Disqus